Publicar en Kongregate un proyecto de Unity WebGL
Hace tiempo, cuando usaba Flash y ActionScript para hacer minijuegos, publiqué alguno en Kongregate (uno de los principales portales de minijuegos web) ya que para juegos en tecnología Flash iba bastante bien. Más tarde incluyeron la opción de usar el plugin de Unity para navegador y, aunque nunca probé a publicar con él, parece que la experiencia era bastante buena. Recientemente, debido a que Chrome y otros navegadores han dejado de dar soporte a al plugin de Unity y a que este en sus nuevas versiones permite exportar a HTML5 directamente, me había comenzado a plantear la posibilidad de subir algún juego a esa web.

¿Cómo preparar un proyecto para Kongregate en Unity?
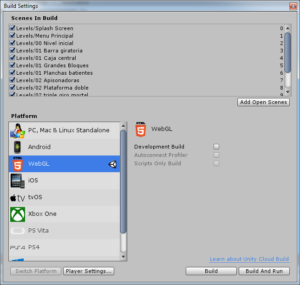
 Lo primero que tenemos que hacer es, lógicamente, tener nuestro proyecto terminado en una versión posterior a Unity 5.6 y preparado para lanzar el build en WebGL habiendo incluido en él todas las escenas que vayamos a construir.
Lo primero que tenemos que hacer es, lógicamente, tener nuestro proyecto terminado en una versión posterior a Unity 5.6 y preparado para lanzar el build en WebGL habiendo incluido en él todas las escenas que vayamos a construir.
Sin embargo, si procediéramos a lanzar la construcción del proyecto directamente Kongregate no lo aceptará como un proyecto válido. Para que sea aceptado debemos realizar algunos pasos especiales antes:
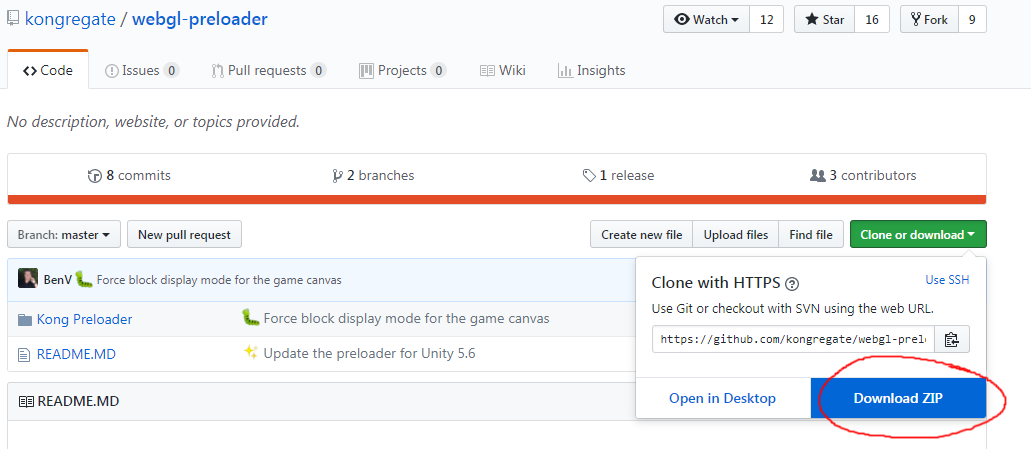
Lo primero que debemos hacer es descargar de GitHub la plantilla HTML para Unity 5.6+.


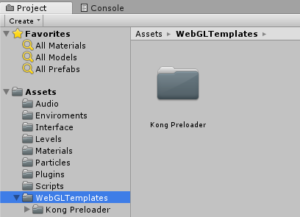
Una vez descargada el archivo, lo descomprimiremos dentro de una carpeta en “Assets > WebGLTemplates”.
Esto nos permitirá modificar los valores de configuración del WebGL para dejarlo configurado para crear el proyecto y que sea compatible con el sistema de Kongregate.
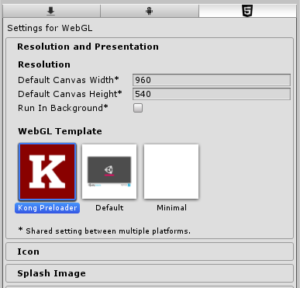
 El siguiente paso es acceder a las opciones de configuración de WebGL a través de “File > Build settings… > Player settings…” y seleccionar la plantilla de Kongregate denominada “Kong Preloader”.
El siguiente paso es acceder a las opciones de configuración de WebGL a través de “File > Build settings… > Player settings…” y seleccionar la plantilla de Kongregate denominada “Kong Preloader”.
Y ya está…
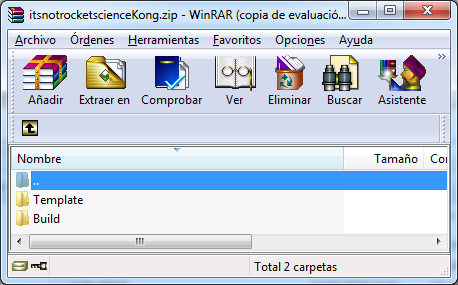
Creamos el proyecto normalmente y nos generará una carpeta con un “index.html” y dos carpetas: Build y Template.
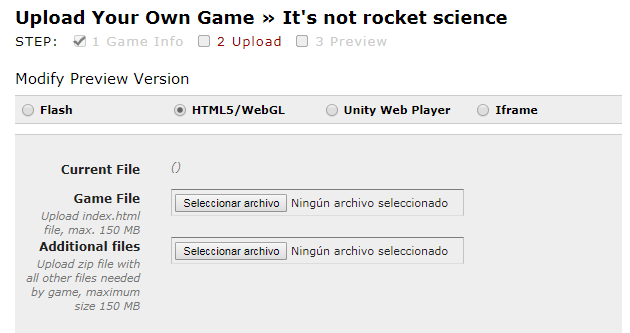
Creamos con normalidad un nuevo proyecto en Kongregate, es decir “DEV > UPLOAD YOUR GAME”, y rellenamos los datos relativos a título, descripción, instrucciones y demás. Una vez tengamos estos campos rellenados deberemos subir nuestros archivos de la siguiente manera:

Game File es el archivo “index.html” que está en tu directorio del proyecto.
Additional files es un archivo .zip que crearemos con las carpetas Build y Template en su interior.

Terminamos de rellenar todos campos (screenshots, iconos, exclusividad, etc.) y comprobamos que la preview es correcta.
¡Felicidades! ¡Ya has subido tu juego de Unity a Kongregate!
Aquí un ejemplo de un juego que he subido apenas hace unas horas para hacer este tutorial para que veáis como queda:
https://www.kongregate.com/games/unmirloenlanieve/its-not-rocket-science